デザインのテンプレートタイトルのところからだよ
スタイルシート(CSS)を利用すれば、リンクの色など、見た目、デザインを簡単に変更することができます。Seesaaブログの場合、どこにそのスタイルシート(CSS)ちゅう便利なもんが記載されているかというと、現在使用中のテンプレートにです。ここには「デザイン」のところからいけるようになっているよ。
ん?あんだって?場所が分からないって?ったくもう、世話が焼けるなぁ(私もいつもどこだったか忘れてしまいます)。画像とかあまり使ったことないから良く分からないけど、この際、思い切って画像を貼って教えてみるよ、んも~(これが成功すれば他のページでも画像をどんどん使っていけたらいいなと思います)。

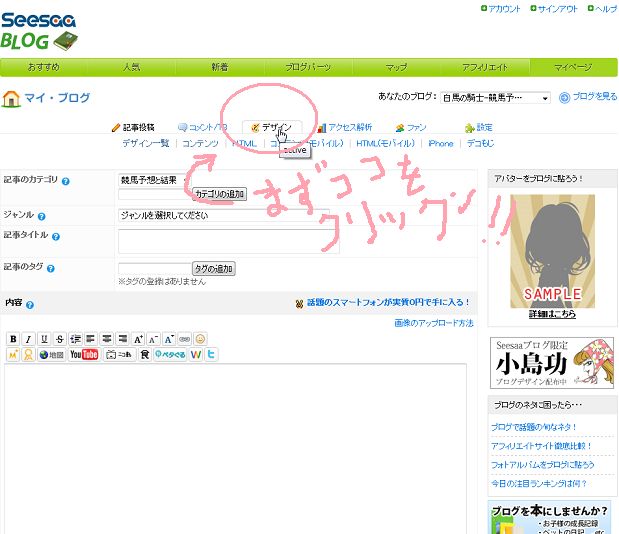
まずはマイページからスタイルシートをいじりたい自分のブログ(マイ・ブログ)を選択し、上のデザインの文字(○で囲ってあるところ)をクリックン。

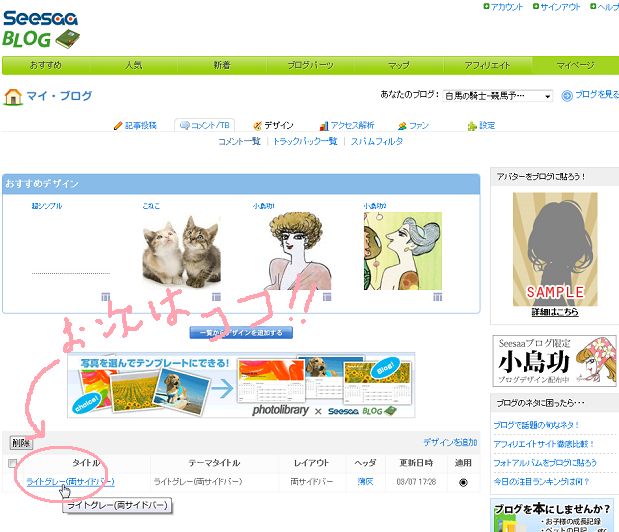
次に、左下に○で囲っている現在使用中のテンプレートタイトル(いくつかあればCSSをいじりたいデザインテンプレートタイトル)をクリックン。

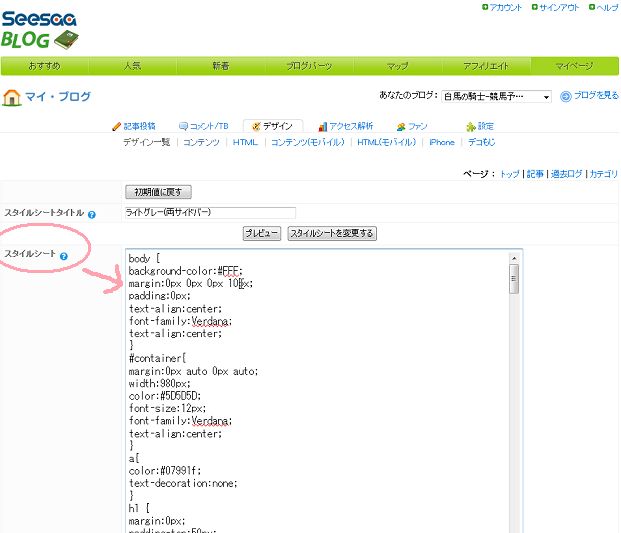
すると、今度こそ下のようにスタイルシートが表示されるので、いじりたいところをいじって遊んだり、削除したりできるんだよ(あまりいじりすぎると初心者さんはわけが分からなくなってしまうのでメモ帳か何かにコピペして保存おくといいでしょう。ま、初期値に戻すこともできますが)。
英語と数字ばかりで最初は面食らうでしょうし、そもそもどこをどういじればいいのか分からないと思います。けれども、たとえば「文字の色を変更したい」とネットで検索すれば、詳細が書かれたページが見つかるし、Seesaaという言葉も含めて検索すれば、同じSeesaaブログを利用している人が詳しく教えてくれると思うよ。基本的なことなら私もここで記していけたらな、と思っています。
 HOME
HOME